Tables
Display, organize, and sort data for merchants to analyze and take action on.

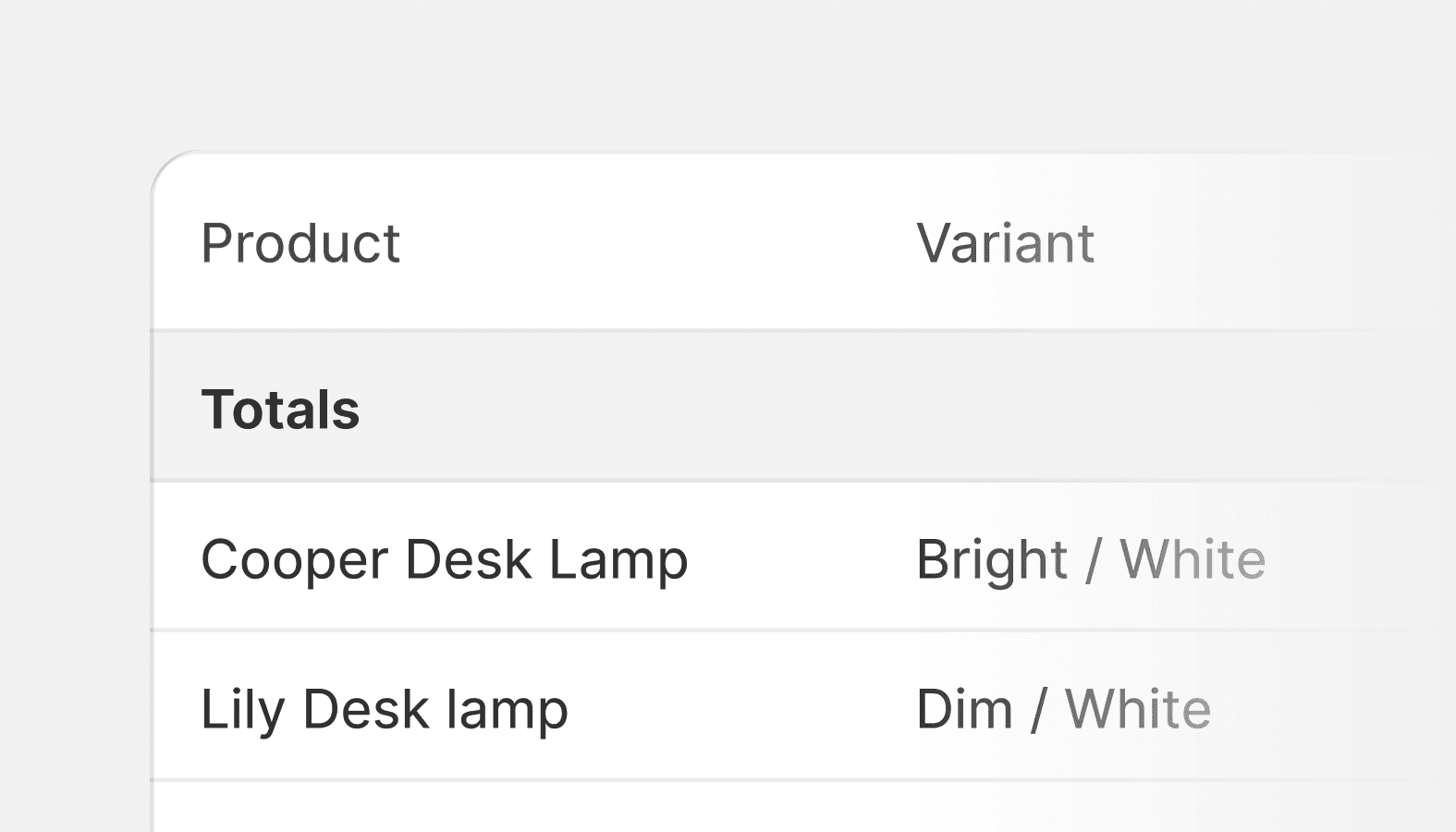
Data table
Used to organize and display all information from a data set. Aimed to be as simple as possible for merchants.

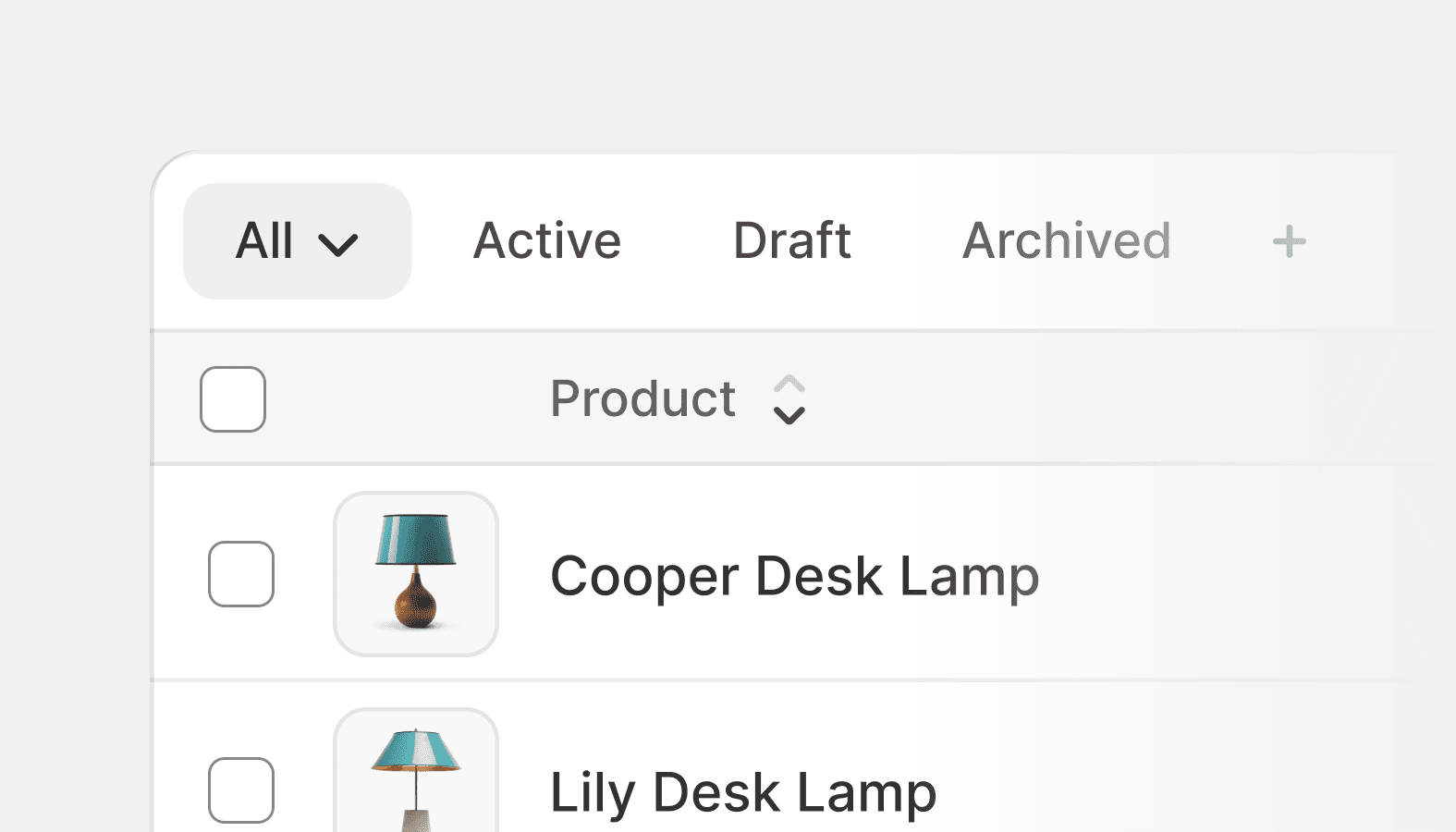
Index table
An index table displays a collection of objects of the same type, like orders or products. The main job of an index table is to help merchants get an at-a-glance of the objects to perform actions or navigate to a full-page representation of it.