Feedback indicators
Inform merchants about the status of a process, provide feedback on actions and tasks, or indicate progress.

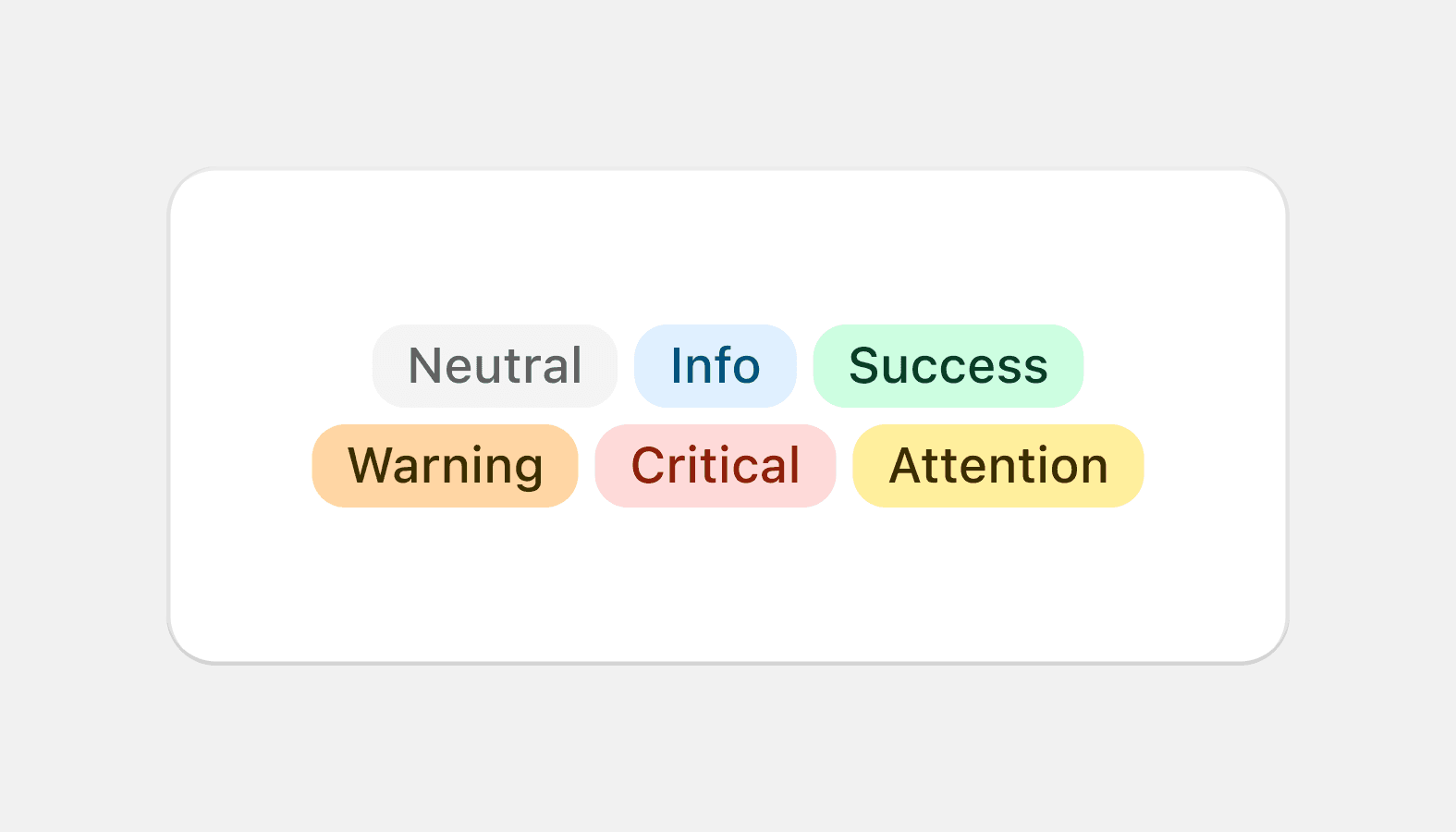
Badge
Used to inform merchants of the tone of an object or an action taken.

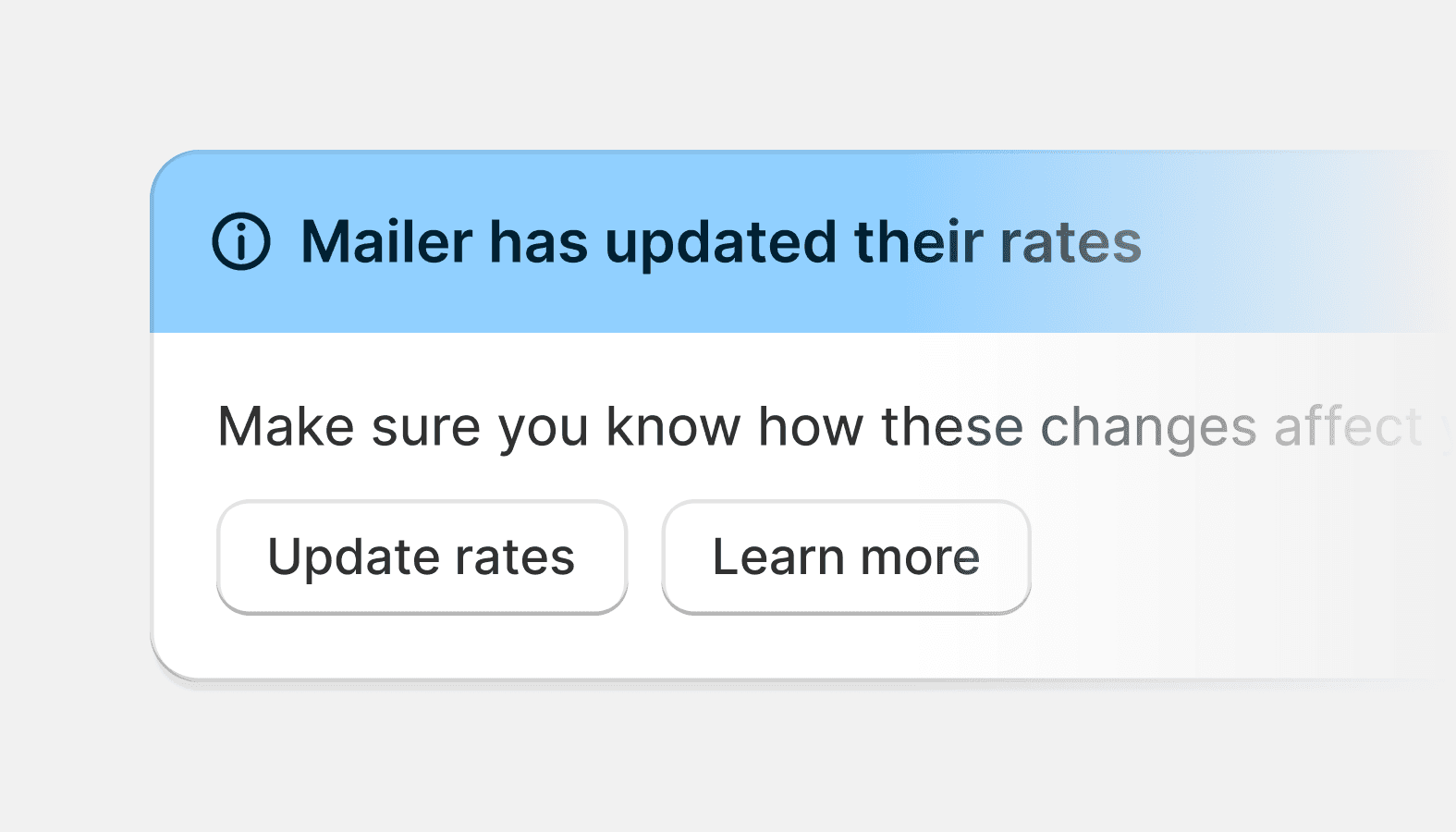
Banner
Informs merchants about important changes or persistent conditions in a prominent way.

Exception list
Helps merchants notice important, standout information that adds extra context to a task.

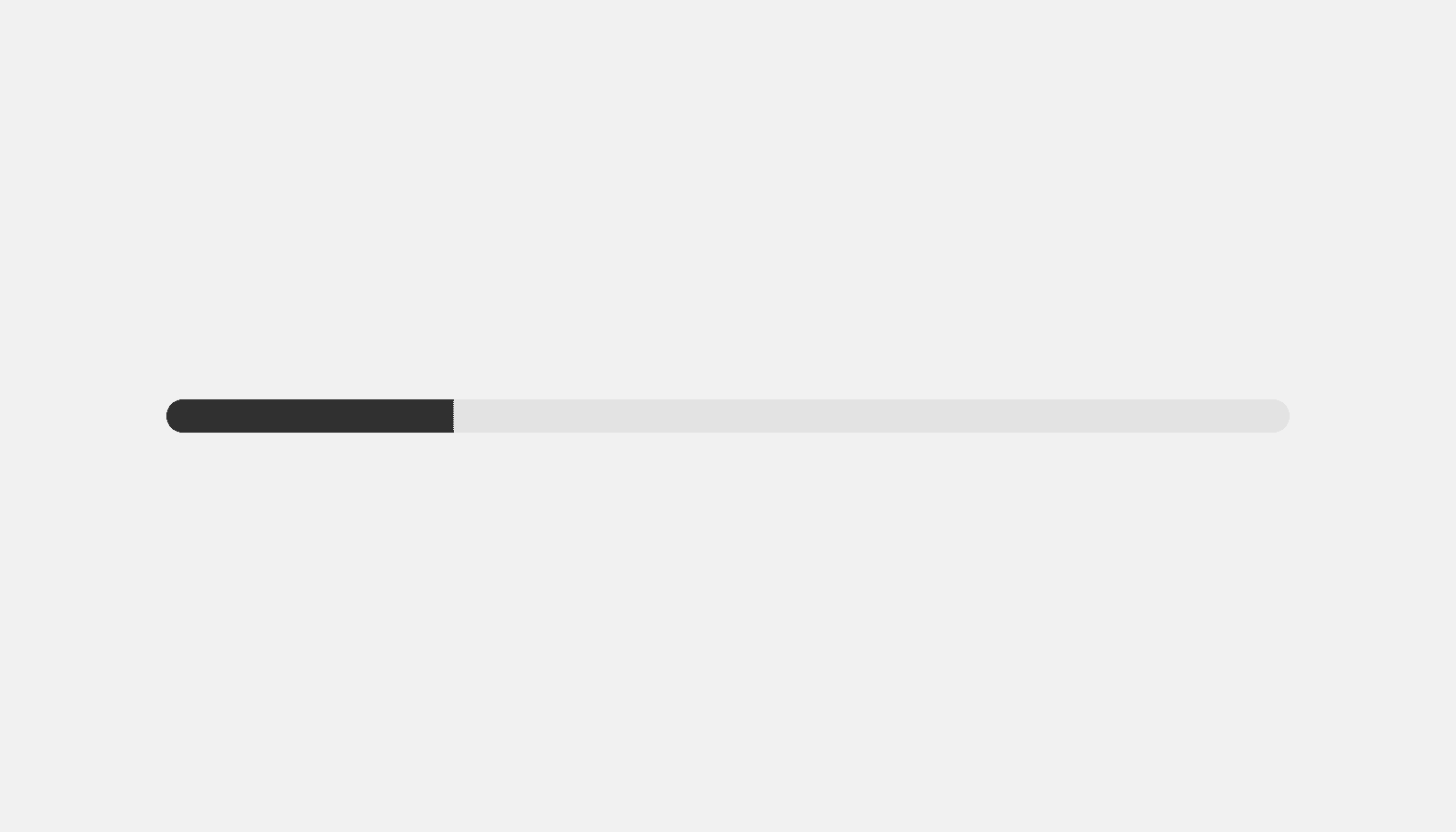
Progress bar
Used to visually represent the completion of a task or operation.

Skeleton body text
Provides a low fidelity representation of content before it appears, improving perceived load times.

Skeleton display text
Provides a low fidelity representation of content before it appears, improving perceived load times.

Skeleton page
Used with other skeleton loading components to provide a low fidelity representation of the UI before content appears.

Skeleton tabs
Provides a low fidelity representation of content before it appears, improving perceived load times.

Skeleton thumbnail
Provides a low fidelity representation of an image before it appears, improving perceived load times.

Spinner
Used to notify merchants that their action is being processed. Used for content that can’t be represented with skeleton loading components.