Lists
Provide merchants with easy-to-use interfaces for selecting options, organizing information, and interacting with data.

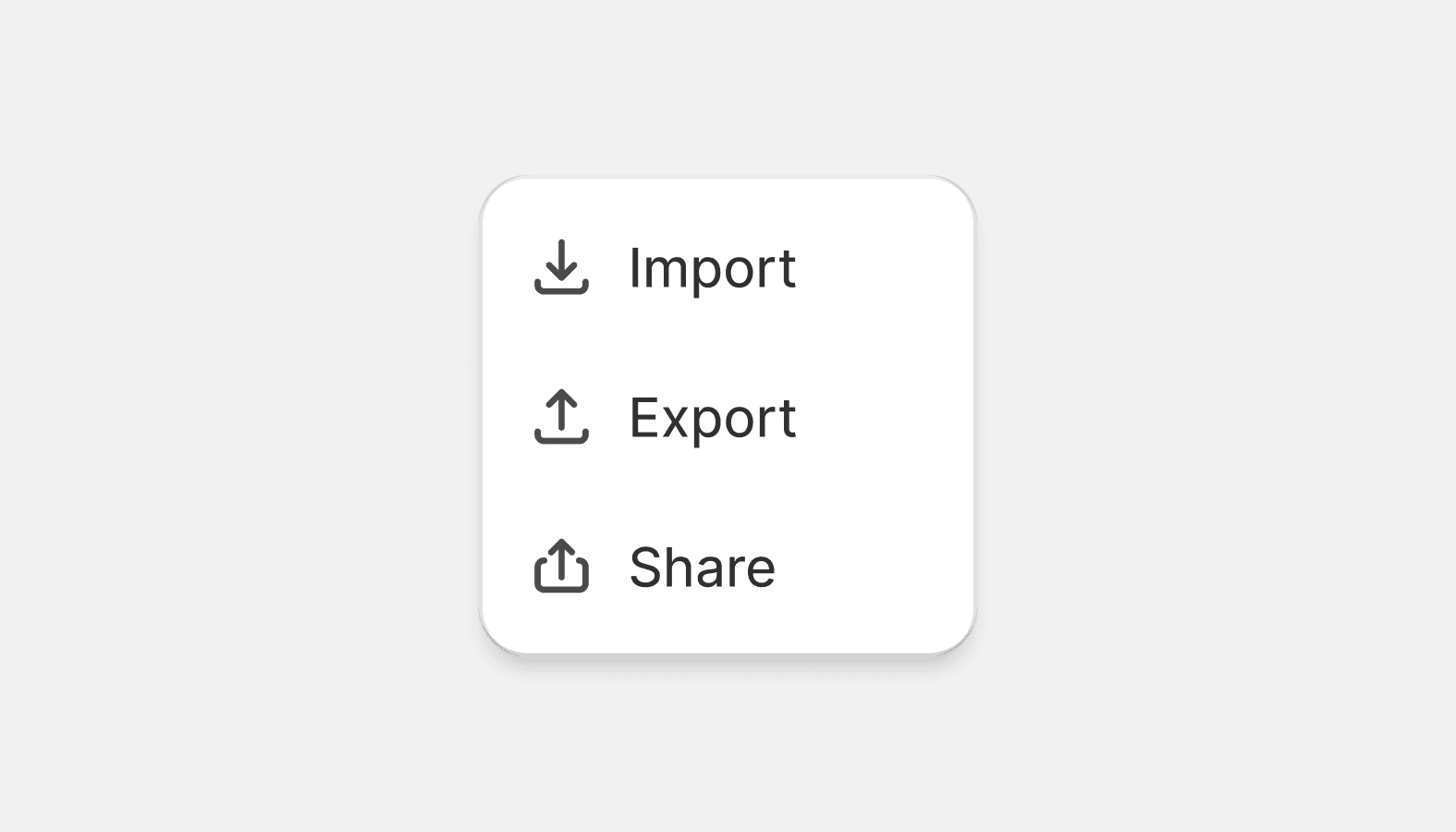
Action list
Action lists render a list of actions or selectable options. This component is usually placed inside a popover container to create a dropdown menu or to let merchants select from a list of options.

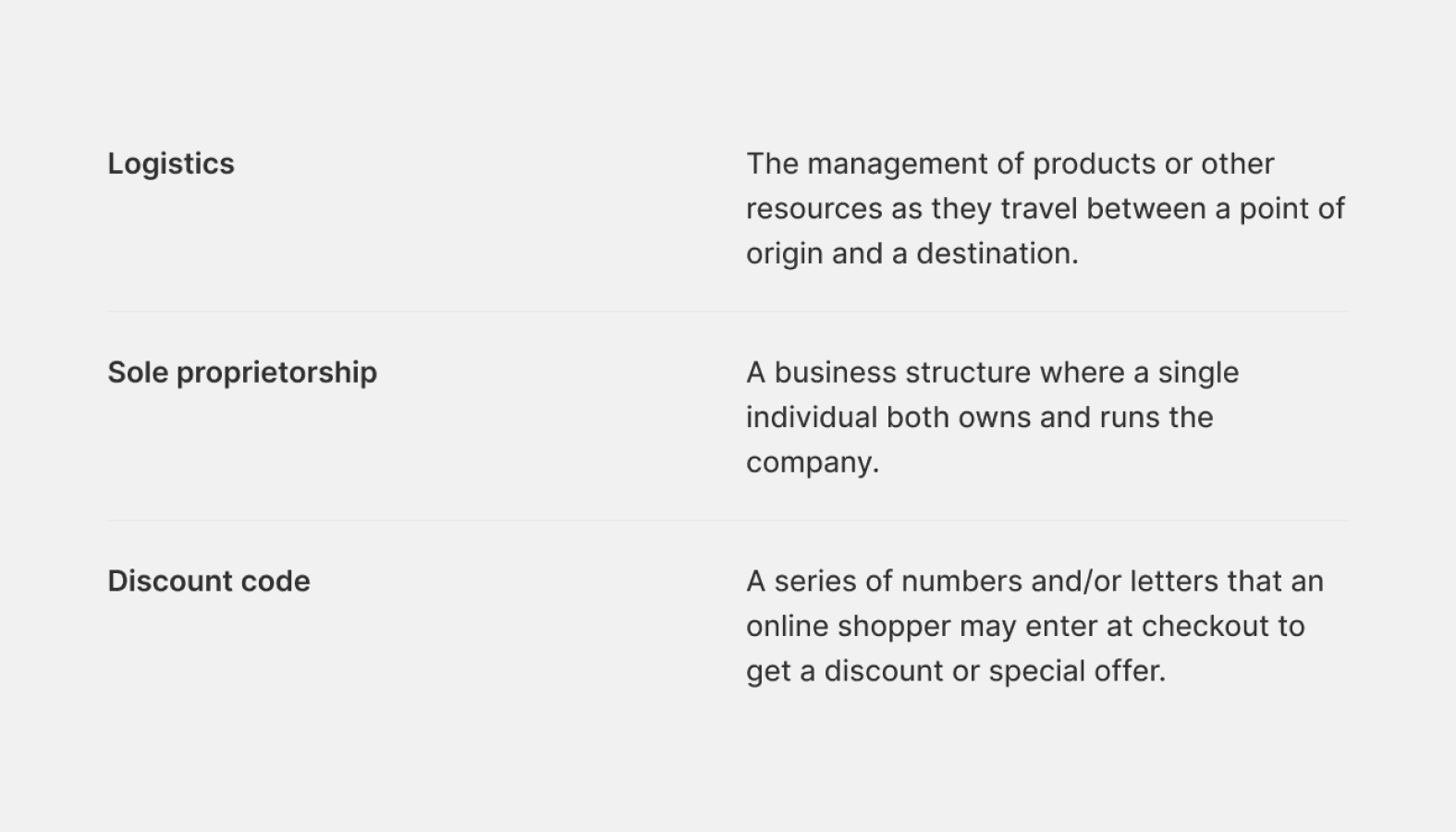
Description list
Used to present pairs of related information, like terms and definitions, or names and values, in a list format.

List
Lists display a set of related text-only content. Each list item begins with a bullet or a number.

Listbox
A Listbox is a vertical list of interactive options, with room for icons, descriptions, and other elements.

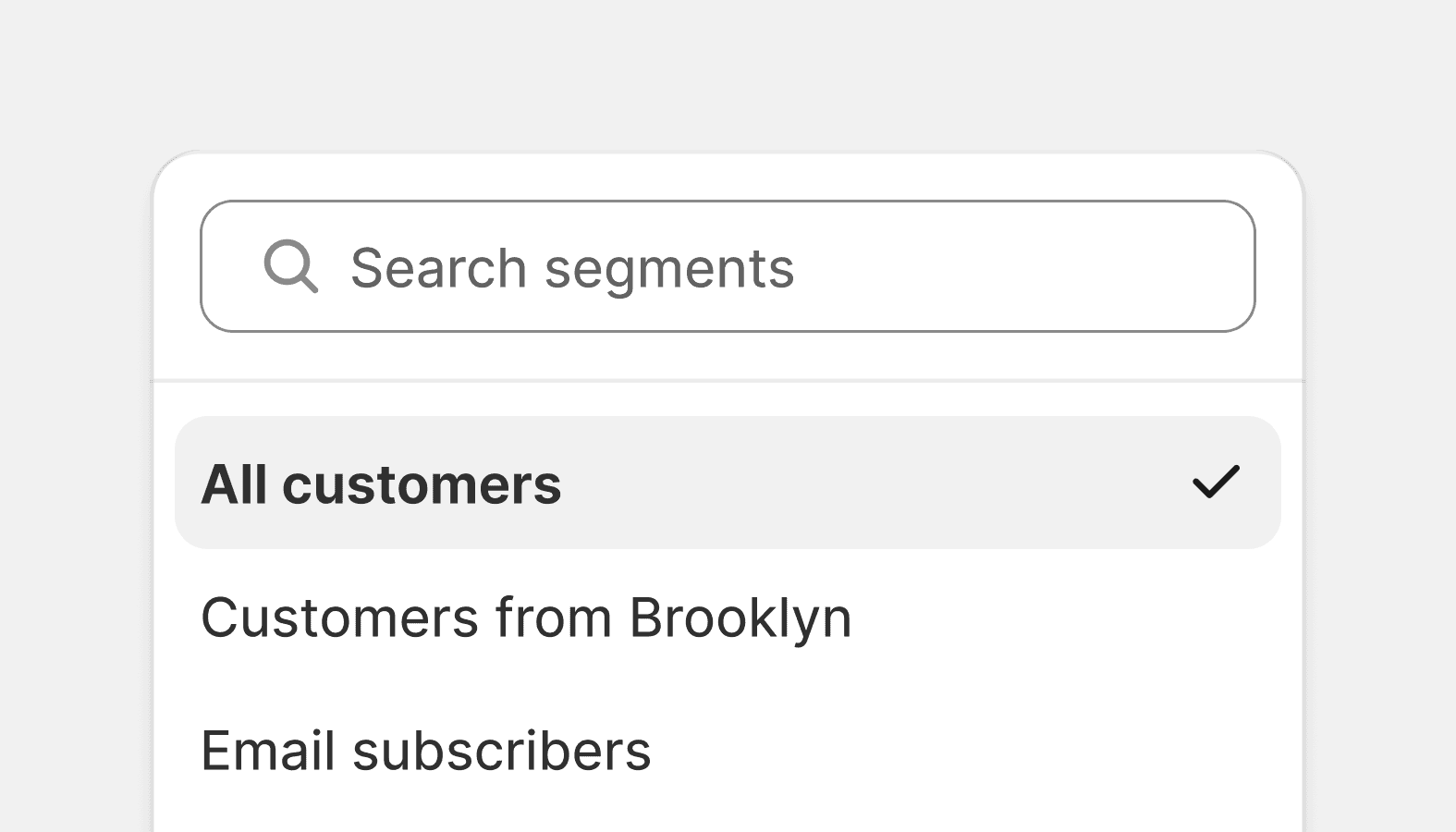
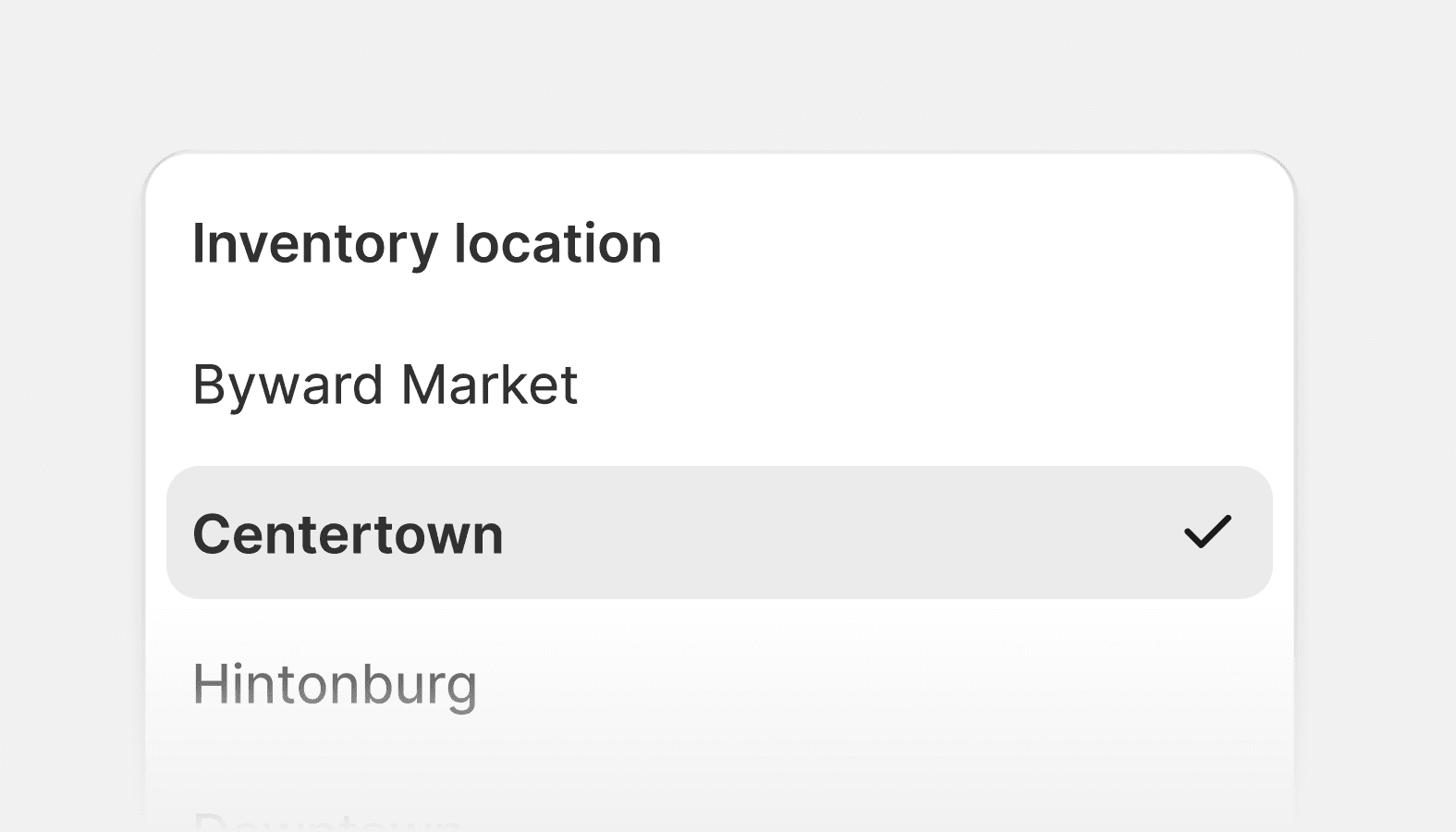
Option list
The option list component lets you create a list of grouped items that merchants can pick from. This can include single selection or multiple selection of options. Option list usually appears in a popover, and sometimes in a modal or a sidebar. Option lists are styled differently than choice lists and should not be used within a form, but as a standalone menu.

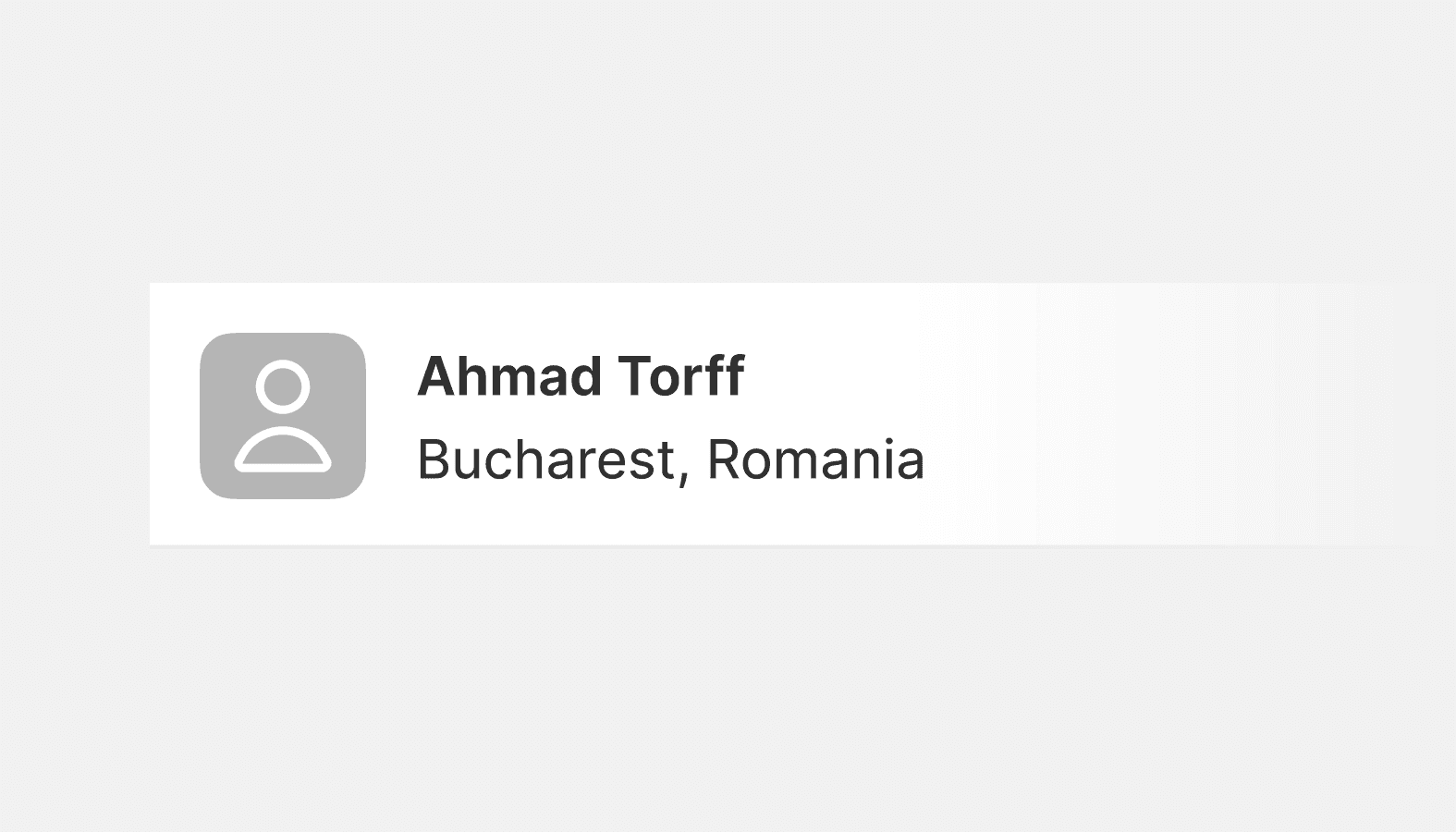
Resource item
Resource items represent specific objects within a collection, such as products or orders. They provide contextual information on the resource type and link to the object’s detail page.

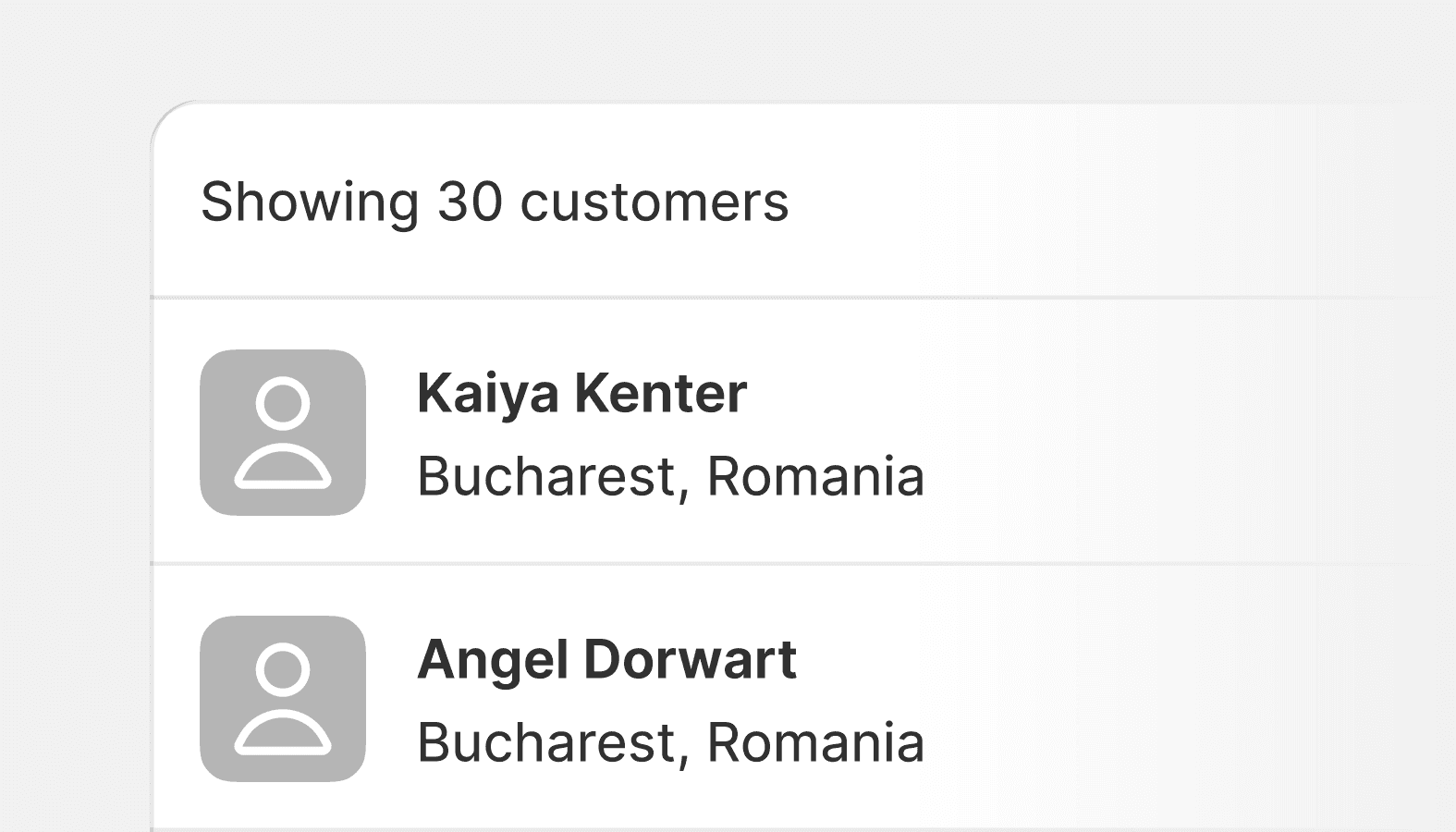
Resource list
A resource list displays a collection of objects of the same type, like products or customers. The main job of a resource list is to help merchants find an object and navigate to a full-page representation of it.