Inclusive language
Clear and precise language creates a better experience for all users. Everyone interacting with Shopify should feel welcome and included.
Start by involving different perspectives in the planning process. Limit assumptions or biases by testing your content with a diverse audience. Recruit research participants from a variety of backgrounds, including historically excluded groups. Be aware of bias, and let those with lived experiences guide the way.
Writing principles
Our language should reflect the diversity of Shopify merchants. Here are some principles for creating welcoming commerce experiences through writing.
- When talking to people, use language that considers others’ perspectives and lived experiences
- When talking about people, be descriptive only when necessary to the context, and use language preferred by the group being described
- When talking about things, be clear and accurate, avoiding metaphors and idioms
For more context on the etymology of terms mentioned in this guide, visit the EGAL Inclusive Terms Glossary.
Disability
As technology advances, it’s important to remember that we continue to design for all levels of ability. Considering those with disabilities will make your content accessible and more inclusive.
To write accessible content:
- Center content around people, not their disabilities
- Be clear and avoid metaphors, euphemisms, and idioms
- Don’t imply that those with disabilities are abnormal, less than, or “suffering”
- Avoid words associated with disabilities to describe objects, features, or experiences
Recommended language
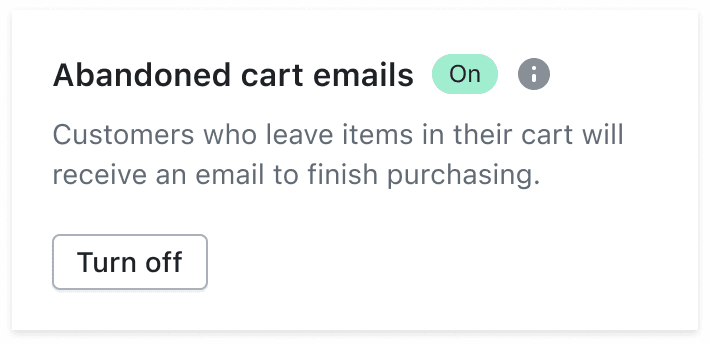
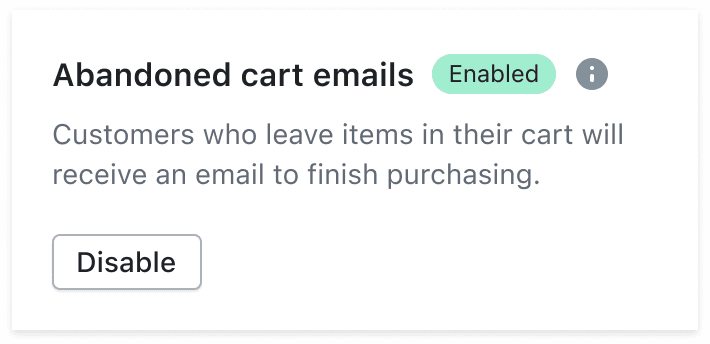
Disable, disabled
Don’t label actions or features using “disable” or “disabled.” This can imply that being disabled is a negative state. Alternatives include “turn off,” “inactive,” and “deactivated.”
Note: Because “disabled” is a valid state for HTML elements, it’s currently considered appropriate when talking about specific element states.


Deaf
Only use this term to refer to actual deafness, not as a metaphor. Use lowercase, unless referring to the Deaf community.
Handicap, handicapped
Don’t use this term to refer to someone’s disability. Be specific, such as:
- person who requires a keyboard accessible checkout
- person who uses an accessibility device
Blind
Only use this term to reference actual blindness, not as a metaphor.
Insane, crazy
Avoid using these words to describe something as extreme or unbelievable.
- wild
- extreme
- unbelievable
- intense
- insane
- crazy
- nuts
Just, only, easy, etc.
When writing instructional content, avoid saying the task itself is easy or quick. If you imply it’s easy for everyone, it can discourage those who might struggle.
While they are fine in the right context, watch out for these words:
- just
- only
- easy
- simple
- quick
Note: When marketing, it’s okay to use these words to communicate the value of a new product or feature.
Complete this 3 question survey to get started
Take a second to fill out this easy questionnaire
Enter your email address and password
Just put in your email address to get started
Race
We want all merchants to feel comfortable participating in commerce. Even if unintentional, language can exclude or harm people who have been historically marginalized due to their race, ethnicity, or culture. Consider the diversity of merchants’ lived experiences and be intentional about using language that is free of bias.
Tips
- Don’t treat perspectives that are different from yours as exotic or strange
- Don’t use phrases or terms that denote “black” or “dark” as bad or negative, versus “white” or “light” as good or positive
- Avoid metaphors and idioms since they can have racist origins or interpretations
Recommended language
Black hat, white hat (hacking)
Avoid these terms since they imply that “white is good” and “black is bad.”
- Unethical hacking
- Ethical hacking
- Black hat
- White hat
Blacklist, whitelist
Avoid these terms since they imply that “white is good” and “black is bad.”
- Denylist, blocklist
- Allowlist
- Permit, permitted
- Blacklist
- Whitelist
- Graylist
Learn how to secure a compromised account and reset blocked credentials.
Learn how to secure a compromised account and reset blacklisted credentials.
Add no-reply[at]shopify.com to your email provider’s allowlist.
Add no-reply[at]shopify.com to your email provider’s whitelist.
Grandfather in, grandfather clause
Avoid using these phrases, as they come from laws in the U.S. meant to circumvent or disenfranchise Black people’s rights.
- Legacy, legacied
- Exempt
- Grandfather in, grandfathered in
- Grandfather clause
Master
Avoid using this term, as many associate it with the institution of slavery.
- main
- primary
- source
- expert
- master
Gender
Gender is an important part of many people’s identity. Stereotypes and assumptions about gender can make their way into product experiences and leave people feeling excluded or misrepresented. When you do talk about gender, be intentional. Only use gendered language if it makes your content more inclusive and accurate.
Internationalization
Many languages lack ungendered options, like the English “they.” When possible, write in a way that avoids gendered language. For example, write “you” instead of a third person pronoun. You may need to work with a translator to avoid unintentionally gendering concepts. Always choose the clearest option.
Recommended language
Always use someone’s preferred gender and pronouns. If you’re not sure, use the pronouns “they/them.” This keeps the content inclusive, simple, and readable.
Call the customer to confirm their address
Call the customer to confirm his or her address
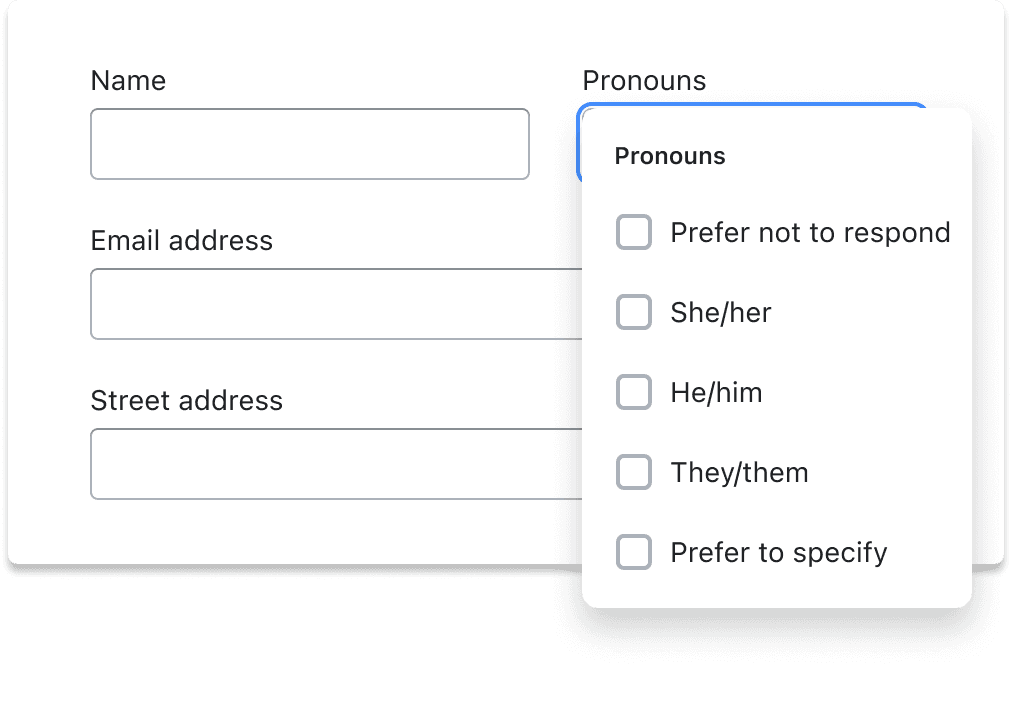
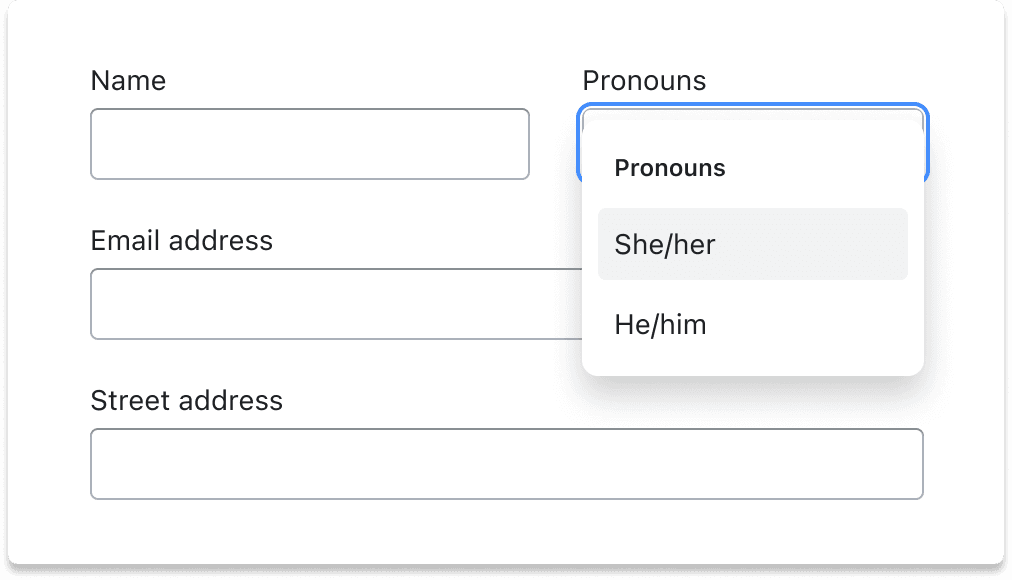
If pronouns are necessary or useful to the experience, offer users an inclusive list of options that also allows them to opt out.


Don’t use language that associates roles, qualities, or objects with a specific gender.
- synthetic
- workforce
- mail carrier
- man-made
- manpower
- mailman